“看完就上手,效果吊炸天”的PPT动画教程就放这儿了手动设置插件自动生成

今天的重点是如何做出立方体从中心向外发散,并且发散过程中由小变大~
咋一听,是不是很复杂?
那只是听着,只要你看完今天这篇文章,包你看完就上手!

好啦,进入正题:

这页的动画是被大家提问最多的。立方体,由内向外发散出现,使得整个页面的视觉冲击感很强。
那立方体向外飞出的效果,该怎么做呢?有两个方法都可以做出这种效果!

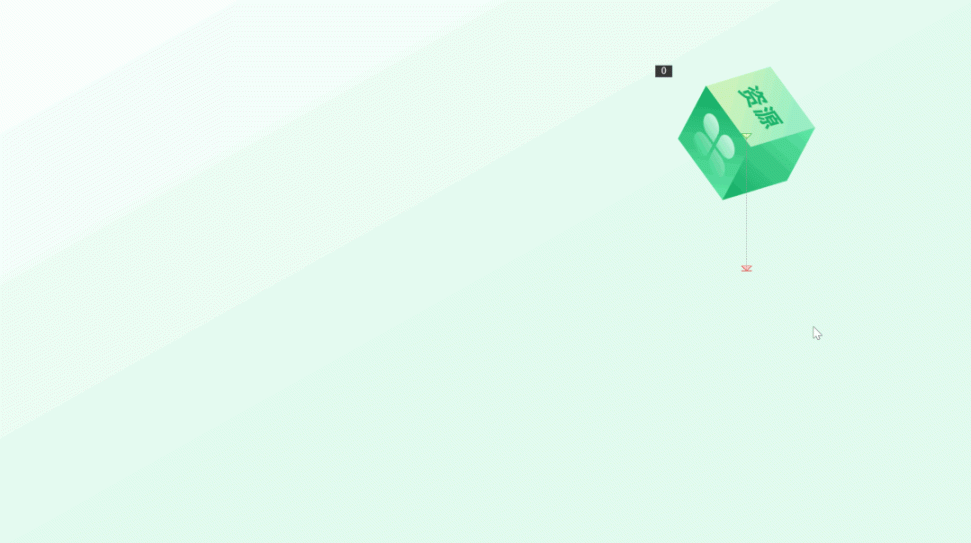
分析一下这个动画的原理,最容易判断出来的就是,立体方体由页面中移动至边缘,肯定是用了路径动画:

同时,需要让立方体由小变大的,让人觉得立方体是由远处飞过来的:

搞清楚这两点,接下来,实际动手操作一下。
我们先给立方体加上路径「直线」动画:

并调整好起始位置。

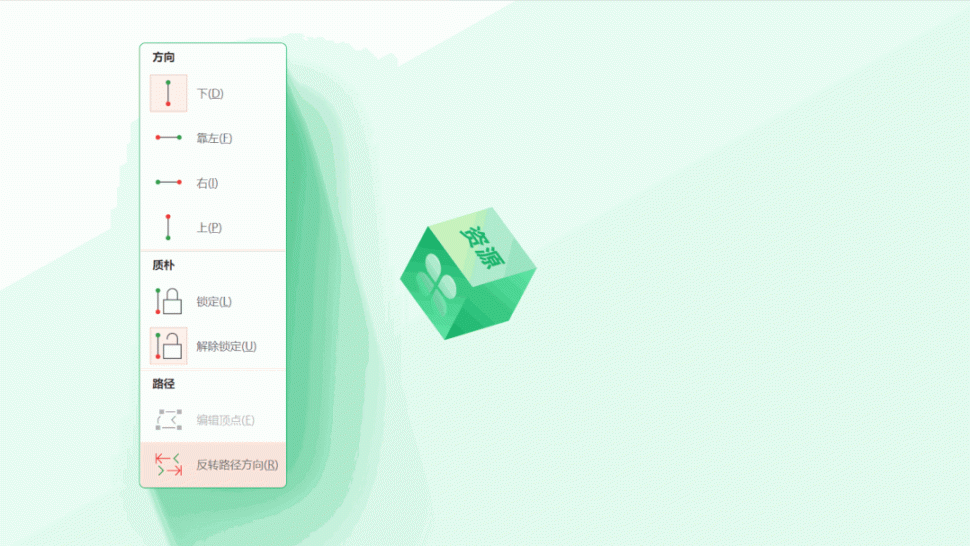
这里一定要选择「反转路径方向」,这样元素的运动方向才会是会由内向外。

接着,在添加动画中,选择「缩放」,让元素由小变大。

小提示:要在添加动画中点击「缩放」动画,这样不会覆盖前面设置好的路径动画。
让「缩放」和「直线」同时播放,元素向外发散的效果就做好了!

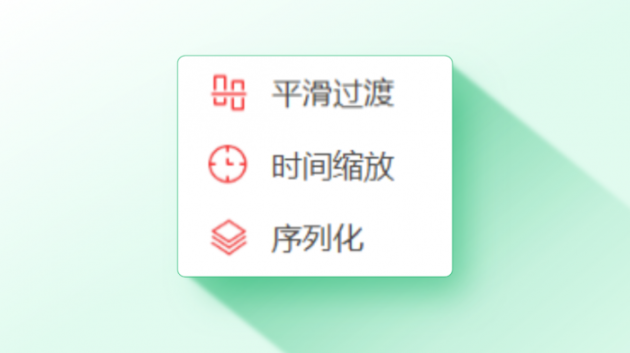
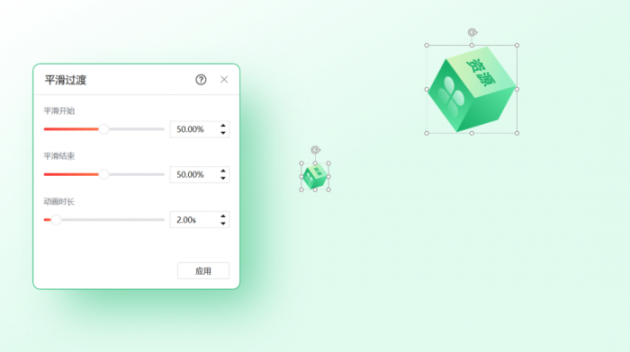
这就需要借助 iSlide 插件中的平滑过渡了。

先在页面中放置一大一小两个立方体:

选中小立方体,再按 Shift 键选中大的,点击平滑过渡中的应用:

插件会自动帮我们生成,立方体由小变大的位移动画:

把小立方体删除,就能得到元素向外发散的效果:

相比手动设置,用插件,效果更好,速度还快!我在做定制设计时,就很喜欢用到这个动画效果,因为它很容易让你的页面更具视觉张力!
比如,用在封面中,让元素由内向外迸发:

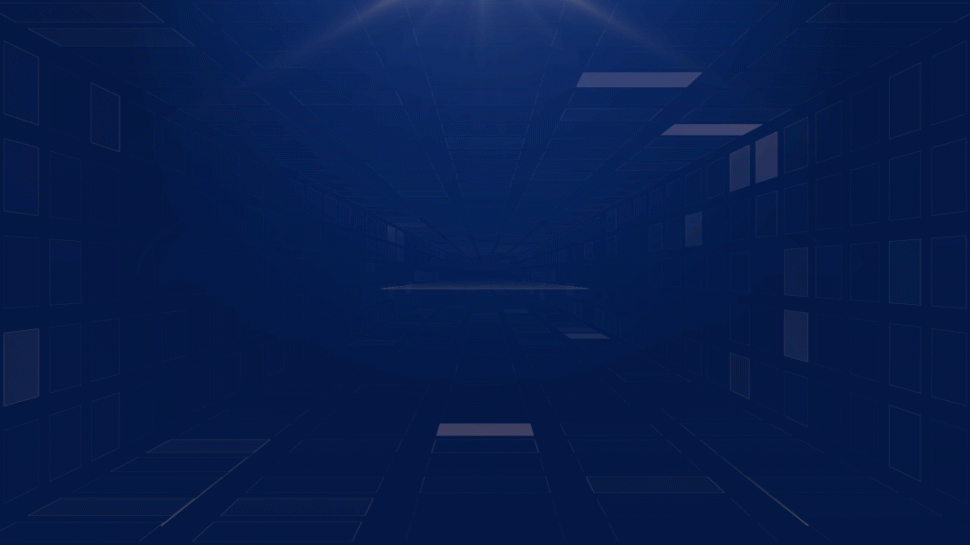
或者是内容页,模拟赛道驰骋的效果:

好了,以上呢,就是本篇文章的全部内容了~
对了,作为一名PPT设计师,我想提醒大家的是:PPT 动画可以不追求酷炫,但给人的感觉一定要连贯柔和,毕竟辅助演讲才是它的主要职责。
最后,为了方便大家拆解学习,我把这份 PPT 的源文件免费分享给各位。

关注 我们@PPT进化论 ,私信 回复关键词【改稿05】,即可免费无套路领取 PPT 动画源文件!

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件与管理举报,一经查实,本站将立刻删除。